Lonely Planet
Website and Mobile application to help digital nomads enjoy their lifestyle more by connecting travel and work.
Project Overview
At Lonely Planet, we believe travel opens the door to the greatest, most unforgettable experiences life can offer. And we have learned that the best travel is about putting yourself out there, about leaving behind the everyday, about immersing yourself, rather than just seeing the sights.
As travelers, you're on a journey, and at Lonely Planet, we're on one, too. Over the last two years, travel has transformed. We're thinking deeply not just about how we travel but why we travel and how to best serve travelers on their journey – and we approach our 50th year with a passion and commitment to helping others do it, too.
We were tasked with the challenge of repurposing Lonely Planet’s current content in a way that better includes digital nomads into their website.
Vacations make people feel happy and refreshed. Lots of people want to visit many places, but their jobs often get in the way. However, for those who really love to travel, they still want to work while they explore new places.
Many people struggle to balance work and travel seamlessly. Planning a trip is challenging on its own, and adding work to the equation complicates it further. However, with thorough preparation and research about the destination beforehand, working while traveling can be incredibly rewarding. Despite the obstacles, many individuals relish the idea of immersing themselves in one location for an extended period, exploring it thoroughly while managing their professional duties
Understanding the Problem
With the rise of remote work, there has been an increase in the number of digital nomads. lonelyPlanet would like to help digital nomads enjoy their lifestyle more by connecting travel and work. Lonely Planet would like to understand the traveling needs of digital nomads and design solutions to address them. How can we draw upon the mission of Lonely Planet (of inspiring people to travel) to also meet the needs of digital nomads?
Solution
Our aim is to support digital nomads by providing dependable information and engaging content, conveniently available in both print and online formats. Our goal is gather information from experts who've been to every corner of the globe and help them access useful resources easily.
Project Scope:
UX Researcher & UX/UI Designer
Tools:
Figma, Fig Jam, Notion, Canva, Framer
My Role:
UX Researcher & UX/UI Designer
Responsibilities:
User interviews, Affinity Mapping, Competitive & Comparative (C&C) Analysis, Journey Mapping, Persona, Information Architecture (IA), Card Sorting, Sketching, Wireframing, Prototyping, Usability Testing, Presentation
Research
Research Objectives: To start off the project, we conducted in-depth user interviews with frequent travelers who work remotely, to gain insights into their behaviors, needs, and pain points related to traveling and working simultaneously. Additionally, we performed a competitive analysis to understand industry trends and identify areas for improvement. We conducted content Analysis to understand gain knowledge of Digital Nomads then moved on to 1:1 interview over zoom call.
User Interviews: We conducted interviews with 5 people who has been digital nomad who has been traveling for the past few years. They have a passion for travel which is enabled by their professional endeavors. We recruited from the personal network. We conducted interviews to understand their journey, preferences, challenges faced while working remotely. we learned that digital nomads value flexibility, convenience, and community in their travel and work experiences. They seek resources and support to facilitate remote work while exploring new destinations.
key Insights
4 out of 5 digital nomads looking reasonable office setup and reliable internet
2 out of 5 digital nomads looking community office space
1 out of 5 digital nomads looking community meet ups.
Key Insight from User Research led us to draw information for Persona
Key Insights
Comfort in their workspace
Likes connecting with others - loneliness is common
Needs stable internet
Plans ahead and includes back up plans
Research on mobile devices, actual planning done on laptops.
Competitive Analysis
Elemental Analysis
Learn about trends in the industry
To understand LP competitive place in the industry
Understand what forms of content are being used in the industry
Key Take aways
Primary and faceted navigation
List of destinations
Articles and information
Journey Map
Problem Statement
User Needs
Users need a better way to enjoy their lifestyle while traveling and working simultaneously by balancing the demands of each.
Business Needs
The company wants to inform and inspire their users with trusted travel content and meet the needs of digital nomads
We brainstormed to encourage collaboration and teamwork, framing the problem as a collective challenge to increase the probability of participants building upon each other's ideas and generating innovative solutions together.
Potential Solutions
How Might We Make their lodging accommodations more conducive to a productive working atmosphere?
Tree Test:
We had users complete 5 tasks, 3 within our new digital nomads tab and 2 control tasks in the existing site’s global navigation.
We researched 3 tasks
Task 1: Setting up an office space - 43% Success.
Task 2: Tips from fellow nomads - 29% Success.
Task 3: Finding Good live music - 10% Success.
We had 2 controls
Control Task 1: 57% Success.
Control Task 2: 67% Success.
Overall success
Overall Success: 56%
Existing Lonely Planet Website’s site map
Lonely Planet likely has a vast amount of content covering different destinations, travel tips, accommodation options, and more. A sitemap helps organize this content logically, making it easier for both users and search engines to navigate.
Site Map
Site Map After the tree test
Based on the task success rates , revise the website's sitemap to better organize the digital nomad content. Ensure that the new sitemap reflects the categories and structure that are most intuitive and helpful for users
Digital Nomad Tab Implementation:
Introduce a new tab labeled "Digital Nomad" prominently in the website's navigation menu.
Ensure that the tab is easily visible and accessible from any page within the website.
Populate the tab with relevant resources, information, and tools specifically tailored to the needs and interests of digital nomads.
User Flow
We created a user flow to see how users move around the site to find office setup information and steps taken to complete the task. Taking consideration of the user flow and the needs, initiated the sketching process.
Ideation
Sketches: Created Homepage, hamburger menu to navigate the planning to find designated articles.
Sketches: Homepage, find your perfect office space page by location, Find office set up & co-working/ community office setup page, leads to Article page
Wireframes:
Low-fidelity wireframes were initially created to quickly sketch out the layout and structure . This allowed the team to iterate on different design ideas without investing too much time in details. The main goal was to ensure that key elements such as navigation, search functionality, and call-to-action buttons were included to guide users through the site.
Find Your Perfect Office Space Page by Location: This page was designed to help users narrow down their search for office space based on location. Clear filters and search options were implemented to allow users to quickly find relevant listings. By focusing on user needs and preferences, this page contributes to the overall narrative of addressing the challenge of helping users find suitable office spaces.
Find Office Setup & Co-working/Community Office Setup Page: These pages were created to cater to different user requirements, whether they're looking for traditional office setups or co-working spaces. The design elements on these pages were carefully chosen to guide users towards relevant information and resources, ultimately helping them make informed decisions.
Article Page: This page serves as a resource hub for users seeking more detailed information about office setups, trends, and best practices. The layout and formatting of articles were optimized for readability and accessibility to ensure a seamless user experience.
Design
Dropdown menu was incorporated into the homepage design to provide users with easy access to different sections of the website. This design decision was made to streamline navigation and make it intuitive for users to find the information they're looking for. However, during pilot testing, it was noted that the dropdown menu caused confusion for some users, made necessary change and moved on to usability testing.
Usability testing were conducted with target users to gather feedback and refine the design further.
5 tests completed - 3 Male, 2 Female
Key Insights:
Overall all users were able to complete the task
We were given suggestions such as:
⅖ lengthy and confusing wording in some areas
⅖ felt the tasks were too similar in content and wanted more variety.
Usability Testing key insights
We maintained consistency with the typography and color scheme established by the existing website. Here's how we integrated these elements into our design process:
Typography: By following the typography guidelines set forth by the existing website, we ensured a cohesive visual identity across all pages and elements. Consistency in font choice, size, and spacing creates a sense of familiarity for users and reinforces brand recognition. Additionally, typography plays a crucial role in readability and accessibility, so adhering to established guidelines helps maintain a positive user experience.
Colors: We maintained the color palette established by the existing website to preserve brand consistency and visual coherence.
Ensuring accessibility is a critical aspect of website design, and we took proactive measures to enhance accessibility in the website we created. Here's how we addressed accessibility concerns. To further improve contrast and visibility, we implemented filters or adjustments to images where necessary. This might include adjusting brightness, contrast, or saturation to enhance the overall visual clarity of images. By optimizing picture contrast, we aimed to provide a better user experience for all users, regardless of their visual abilities.
Style Guide
Style Guide
Hi-Fi Frame
Our brief called for a mobile-first approach; however, our users expressed a preference for planning on laptops or desktops, despite using mobile devices for research and inspiration. Considering Lonely Planet's array of planning resources, we focused on creating a responsive desktop design. These designs draw inspiration from Lonely Planet's existing responsive layout, with content adapted from our mobile designs. We made specific adjustments, like extending carousels, to optimize the desktop experience.
Home page modeled after Lonely Planet's original. Darkened image overlays for accessibility. Text style and size on images meet standards. Navigation starts with hamburger menu. Dropdown menu resembles Lonely Planet's. Second screen shows digital nomad-focused content. Next, users click on "planning" then "working while abroad." Filter pages by city to address users' workspace frustrations. Navigate to Paris page, providing workspace options. Click "creating your Parisian work sanctuary" for workspace setup inspiration. AI-generated article titles reflect user needs.
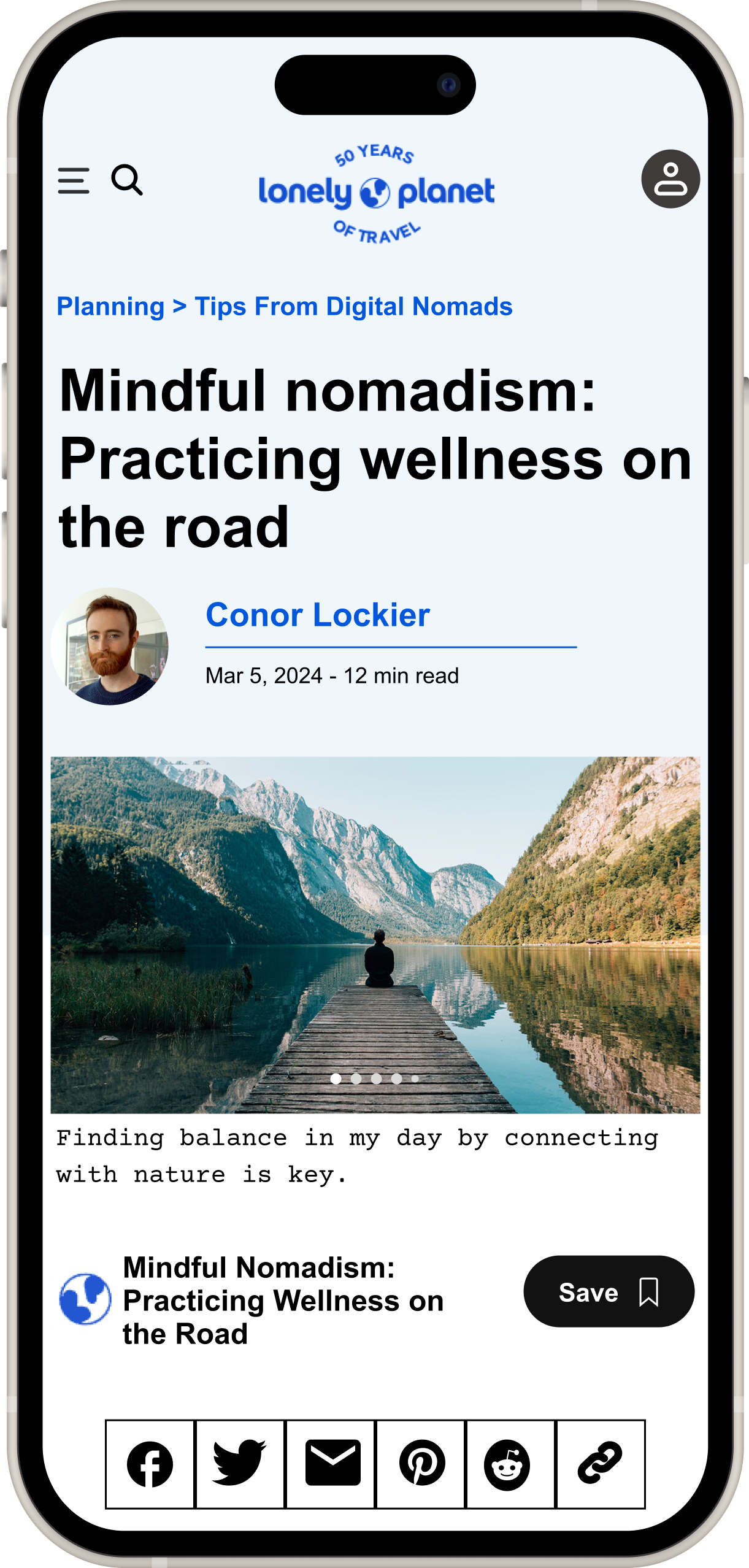
Returning to the home page, users click "tips from digital nomads" for more content. Clicking "mindful nomadism" addresses wellness concerns. AI generates article titles based on user feedback.
Web design
Next Steps:
Based on the feedback from usability testing and additional considerations such as community organizing and tax tips from local experts, the next steps for the website development project would involve implementing necessary changes and enhancements. Here's a breakdown of the key actions to take:
Implementing changes from usability test feedback.
Develop features that facilitate interaction and collaboration among users, such as forums, discussion boards, or social networking capabilities.
Create a dedicated section for tax-related information: Compile tips, resources, and guidance from local experts or tax professionals to assist.
Conduct User Testing for Iterative Improvements.
Monitor and Analyze Website Metrics.
Learnings:
Our group recognized the pivotal role of communication in fostering engagement and building a sense of community.
The Lonely Planet project highlighted the importance of addressing the needs of users who may experience loneliness during their travels or while working remotely.
By emphasizing communication channels and features that facilitate interaction among users, we aimed to create a supportive environment where individuals can connect, share experiences, and combat feelings of isolation.
Through thoughtful design and implementation of features such as forums, chat functionalities, and collaborative tools, we sought to promote meaningful connections and enhance the overall user experience within our platform.